El Tema Universal utiliza un conjunto de colores (esquemas) entre los diferentes componentes. Estos colores se pueden agrupar en dos paletas: colores generales y colores con estado.
Colores generales
Los colores generales se utilizan para agregar color a varios componentes de la aplicación como gráficos, cards, carousel y más.
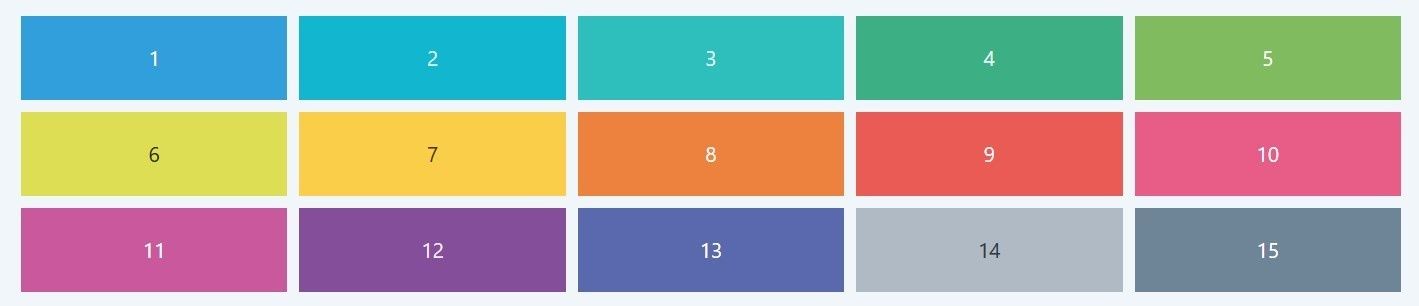
Hay 15 colores primarios que se modifican para convertirse en más claros o más oscuros para crear un total de 45 opciones de color. Podemos personalizar estos colores modificando la paleta de colores dentro de Theme Roller.
Colores Primarios

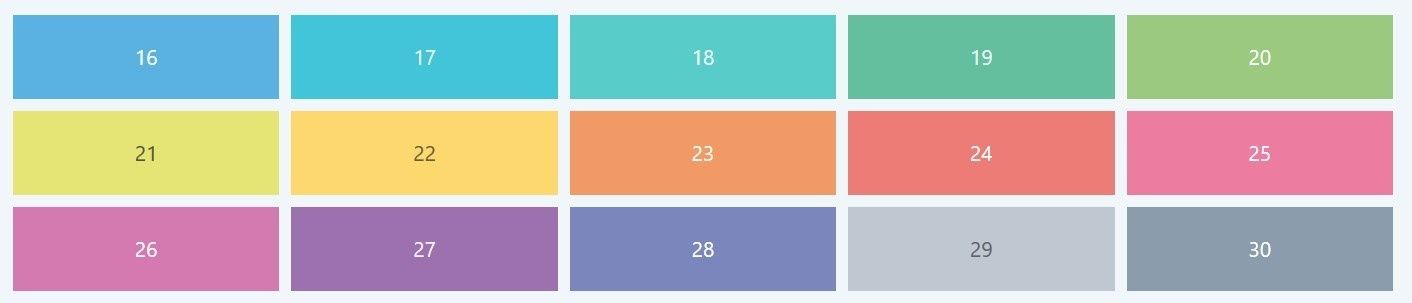
Colores Primarios – Más Claros

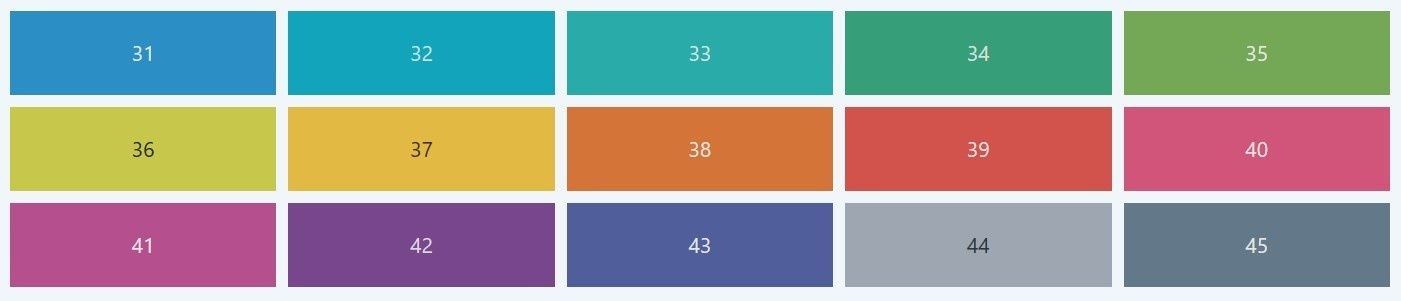
Colores Primarios – Más Oscuros

Colores con Estado
Los colores con estado se utilizan para transmitir significado adicional para un componente de interfaz de usuario dado. Por ejemplo, podemos elegir colorear una alerta de advertencia con un tinte amarillo.
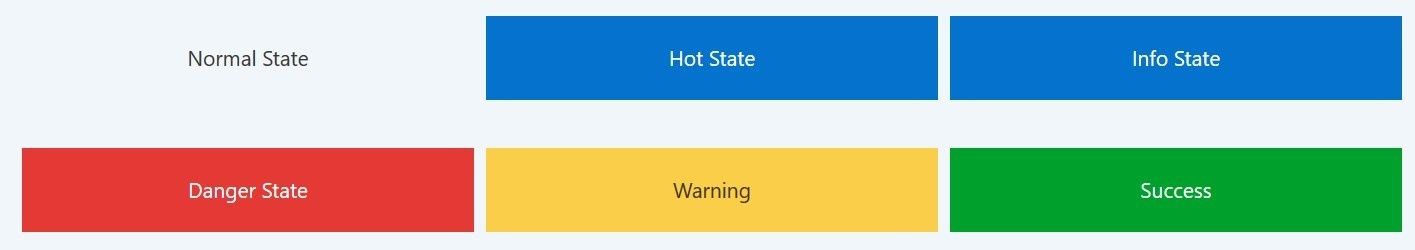
Hay 6 colores con estado: normal, hot, informativo, peligro, advertencia y éxito. Podemos personalizar estos colores modificando los colores de estado dentro de Theme Roller.
Colores con Estado

Utilidades de Colores Generales
Mientras que muchos componentes del Tema Universal hacen uso de estos colores automáticamente, también podemos usarlos en varios componentes personalizados. El Tema Universal proporciona una serie de clases CSS que se pueden utilizar para aplicar esta paleta de colores a cualquier etiqueta HTML.
Reglas CSS del Tema Universal 42:
-
Block: u-color-1
-
Text: u-color-1-text
-
Background: u-color-1-bg
-
Border: u-color-1-border
La clase u-Color permite definir el esquema del color, hay definidas en el Tema Universal 42 una cantidad de 45 colores diferentes, el cual se definen del 1 al 45.
Por ejemplo, vamos a crear una región de contenido estático, con la plantilla “Blank with Atributes” y en el origen colocamos el siguiente contenido HTML:
<div>
<h1>ORACLE APPLICATION EXPRESS 5.1</h1>
<h3>Desarrolla</h3>
<p> Utiliza nuestro moderno, intuitivo y poderoso entorno de desarrollo para construir e
implantar aplicaciones rápidamente facilitando el desarrollo iterativo.</p>
</div>
Agregamos un Identificador estático llamado “miregiondemo” a la región para darle estilos CSS a la misma.
En propiedades de la página, ingresamos en el sector de “CSS En Línea” las siguientes reglas CSS:
#miregiondemo
div {height:200px;}
h1 {font-size: 2.5em;text-align:center; }
h3 {font-size: 1.5em;text-align:center; }
p {font-size: 1.2em;text-align:center; padding:5px 50px 5px 50px; }

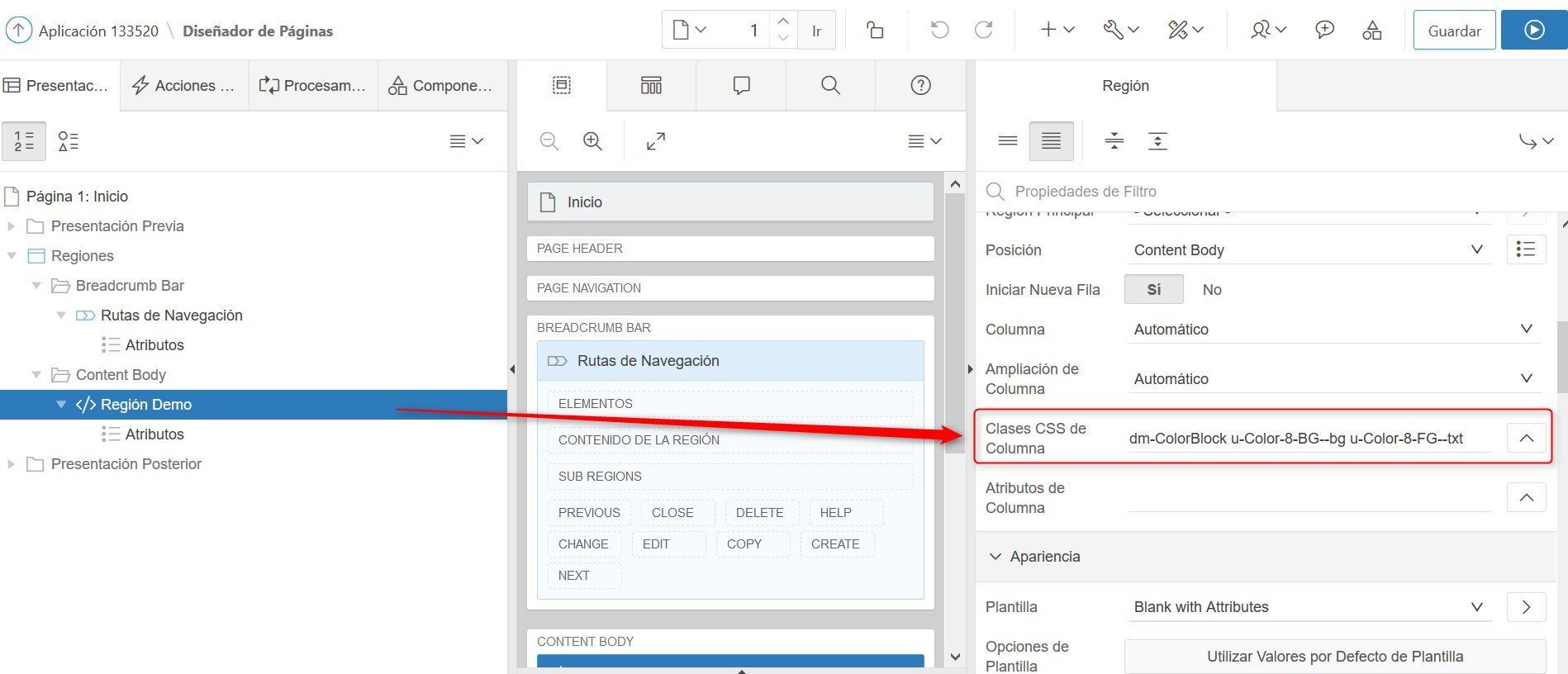
Ingresamos a la Región Demo en propiedades de la región, nos ubicamos en la sección Diseño y colocamos el siguiente CSS en “Clases CSS de Columna”:
dm-ColorBlock u-Color-8-BG--bg u-Color-8-FG--txt

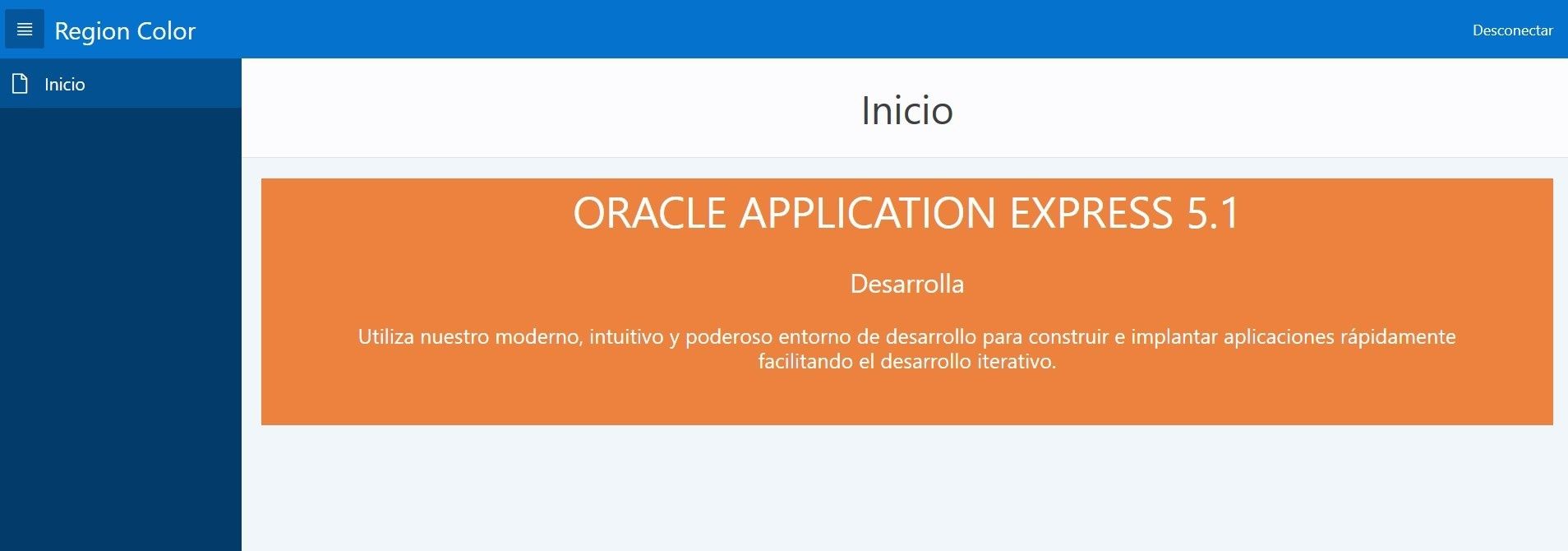
Al ejecutar la página podremos ver que la región toma el color del esquema asociado según el Tema Universal.

Como podemos ver en la imagen de colores primarios el 8 representa el color naranja.
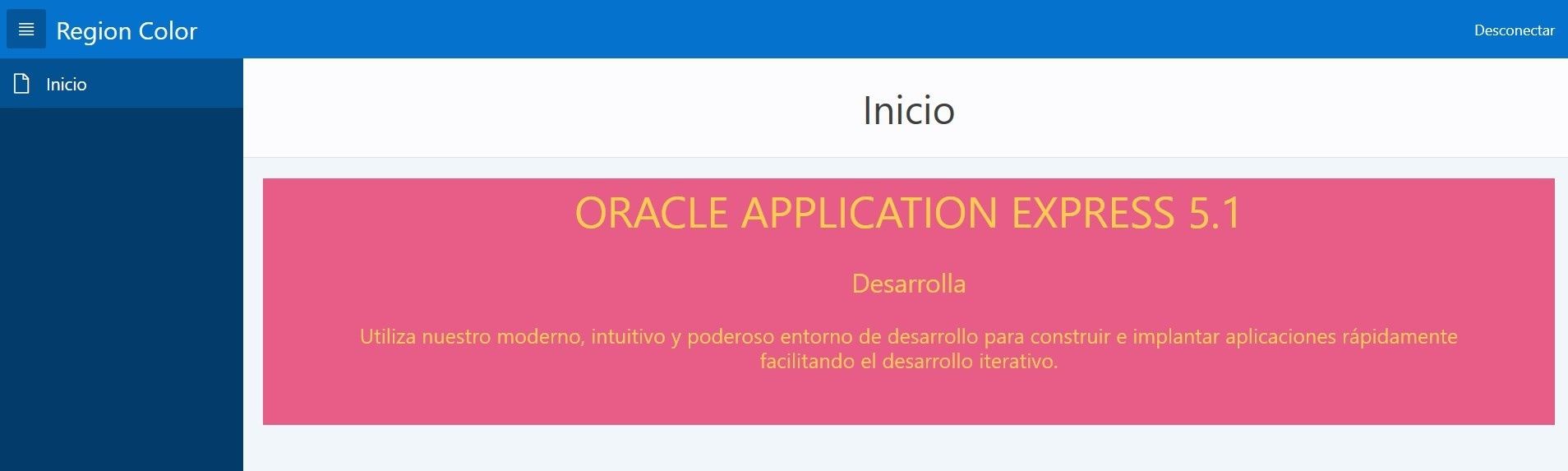
Si por ejemplo usamos este CSS:
dm-ColorBlock u-Color-10-BG--bg u-color-7-text
Donde el color de fondo es 10 (rosado) y el color del texto es 7 (amarillo).

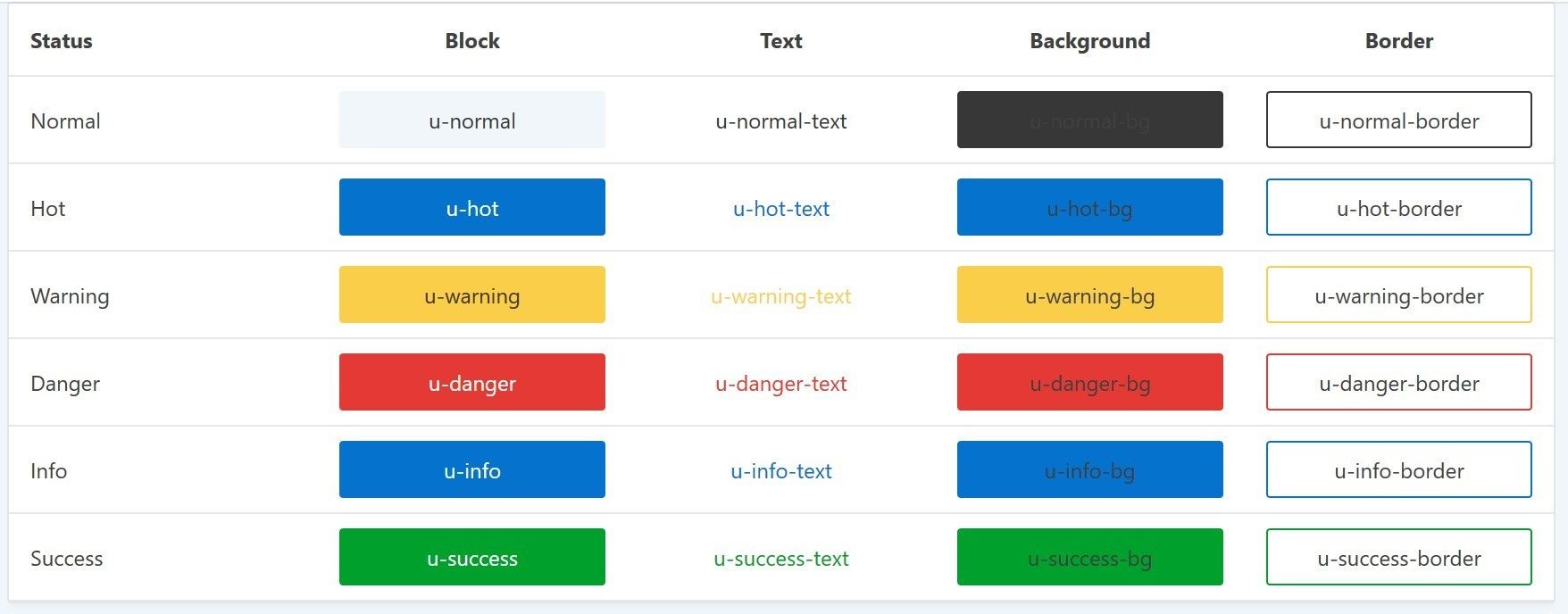
Utilidades de Colores con Estado
El Tema Universal ofrece 6 colores con estado: normal, hot, informativo, peligro, advertencia y éxito. Estas son las clases CSS que podemos usar para aplicar estos estados a nuestros propios controles de interfaz de usuario.
|
Status |
Block |
Text |
Background |
Border |
| Normal | u-normal | u-normal-text | u-normal-bg | u-normal-border |
| Hot | u-hot | u-hot-text | u-hot-bg | u-hot-border |
| Warning | u-warning | u-warning-text | u-warning-bg | u-warning-border |
| Danger | u-danger | u-danger-text | u-danger-bg | u-danger-border |
| Info | u-info | u-info-text | u-info-bg | u-info-border |
| Success | u-success | u-success-text | u-success-bg | u-success-border |

Para conocer más sobre el Tema Universal les dejo una aplicación de referencia:
https://apex.oracle.com/pls/apex/f?p=42:6000:::NO:::

Gracias a los esquemas de colores predefinidos del Tema Universal podemos hacer eso de ellos en nuestos componentes personalizados.
Start the discussion at forums.toadworld.com